JSX là một trong những tiện ích mở rộng của ReactJS hiện nay. Vậy, JSX là gì và có những vấn đề nào bạn cần tìm hiểu về tiện ích này? Hãy cùng TopviecIT giải đáp ngay trong bài viết chi tiết dưới đây nhé.
JSX là gì?
JSX là thuật ngữ viết tắt của JavaScript XML, đây là một trong các cú pháp mở rộng cho phép các Developer sử dụng HTML trong ReactJS được hiệu quả và dễ dàng hơn. Cụ thể hơn, JSX được sử dụng để mở rộng ECMAScript sao cho có cú pháp giống với HTML và có thể cùng tồn tại mã JavaScript/React.
Cú pháp này được sử dụng bởi các bộ tiền xử lý (preprocessors) để chuyển đổi cú pháp giống với HTML thành các đối tượng JavaScript tiêu chuẩn.
Xem thêm: Developer Là Gì? Mô Tả Công Việc Và Mức Thu Nhập Của Developer

JSX cung cấp cho người dùng khả năng viết cấu trúc tương tự với HTML/XML trong cùng một tệp mà họ đã viết mã JavaScript. Sau đó bộ tiền xử lý sẽ chuyển đổi các biểu thức này thành mã JavaScript thực. Cũng giống như XML/HTML, các thẻ JSX có tên thẻ, thuộc tính và thẻ con.
Để JSX có thể chạy được dễ dàng trên các trình duyệt khác nhau, bạn cần phải chuyển đổi JSX thành các mã JavaScript, đây là một trong những vấn đề quan trọng. Trong quá trình sử dụng JSX, ngoài tham khảo tại thư viện React, bạn cũng có thể sử dụng JSX trong các trình biên dịch khác.
Xem thêm: Javascript Là Gì? Giới Thiệu Về Javascript Cho Người Mới Bắt Đầu
Đặc điểm nên biết của JSX là gì?
Sau khi đã hiểu về khái niệm của JSX là gì, hãy cùng tìm hiểu thêm về những đặc điểm của JSX là gì nhé. Những điểm nổi bật của cú pháp tiện ích mở rộng này bao gồm:
Thuộc tính của JSX
JSX sử dụng các thuộc tính với các phần tử HTML giống như HTML thông thường. Cú pháp này sẽ sử dụng quy ước đặt tên chữ hoa camelcase cho các thuộc tính thay vì quy ước tiêu chuẩn của HTML. Ví dụ, một lớp trong HTML sẽ trở thành className trong JSX vì lớp này có từ khóa dành riêng cho JavaScript.
Tìm hiểu thêm: Html Là Gì? Html Có Phải Là Ngôn Ngữ Lập Trình Không?

Đối với các thuộc tính tùy chỉnh, lập trình viên sẽ cần phải sử dụng data-demoAttribute (tiền tố dữ liệu). Trong JSX có thể chỉ định các giá trị thuộc tính theo 2 cách:
- Thuộc tính dưới dạng chuỗi ký tự: Chỉ định giá trị của các thuộc tính trong dấu ngoặc kép.
- Thuộc tính dưới biểu thức: Chỉ định giá trị của các thuộc tính dưới dạng biểu thức, sử dụng dấu ngoặc nhọn {} để biểu thị.
Nested Elements của JSX
Nested Elements hay các phần tử lồng nhau của JSX cũng là một đặc điểm của cú pháp này. Theo đó, để sử dụng nhiều phần tử trong JSX, bạn cần phải bóc chúng bằng một phần tử vùng chứa. Ví dụ như sử dụng div làm phần tử vùng chứa cho các ứng dụng bên trong của nó.
JSX Styling
JSX Styling hay kiểu dáng JSX được React khuyến nghị nên sử dụng dạng inline (kiểu nội tuyến). Để đặt kiểu nội tuyến, lập trình viên có thể sử dụng cú pháp camelCase. Lúc này, React sẽ tự động cho phép thêm px sau giá trị số trên các phần tử cụ thể của cú pháp.
Xem ngay: Lập Trình React Native Là Gì? Mô Tả Công Việc Và Lương React Native
JSX Comments
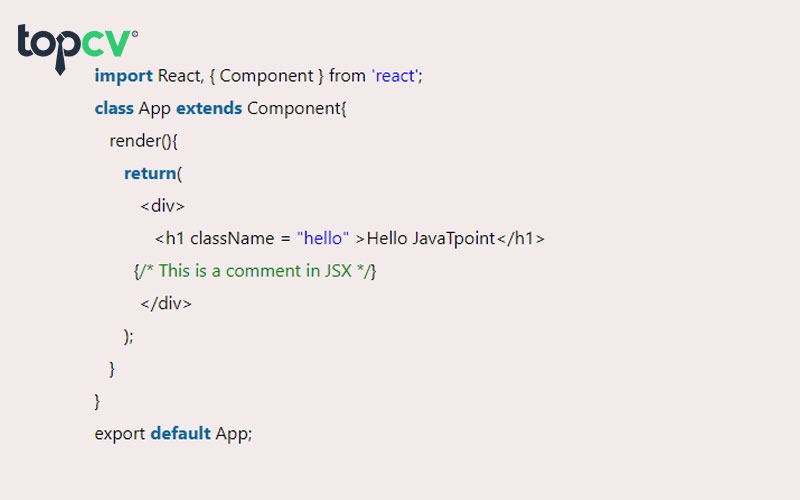
Trong JSX, bạn có thể sử dụng các comment (nhận xét). Để thực hiện comment, bạn sẽ bắt đầu câu lệnh bằng /* và kết thúc câu lệnh bằng */ và gói comment đó trong dấu ngoặc nhọn {}. Để hiểu hơn về JSX Comment, bạn có thể tham khảo ví dụ sau:

Lý do nên sử dụng JSX là gì?
Vậy, lý do nên sử dụng JSX là gì? Trên thực tế, trong lập trình ReactJS không yêu cầu developer phải sử dụng bắt buộc với JSX. Thay vào đó, lập trình viên có thể sử dụng linh hoạt cú pháp này, bởi nó sẽ mang lại một số lợi ích như sau:
- Giúp tạo các ứng dụng React dễ dàng hơn, cho phép lập trình viên mô tả giao diện người dùng trông như thế nào trong HTML.
- JSX là một “template language” (ngôn ngữ mẫu) đi kèm với toàn bộ sức mạnh của JavaScript.
- Là một trong những công cụ, tiện ích hỗ trợ trực quan khi làm việc với giao diện người dùng JavaScript.
- JSX cho phép React hiển thị các thông báo lỗi, cảnh báo hữu ích, từ đó giúp quá trình gỡ lỗi được dễ dàng hơn.
- Nếu HTML không chính xác hoặc bỏ sót parent element (phần tử cha), JSX sẽ báo lỗi theo cách của bạn để bạn có thể sửa lỗi đó ngay lập tức.
- Việc sử dụng JSX cũng cho phép người dùng kết hợp đánh dấu (JSX) và logic (JavaScript) được dễ dàng hơn, tạo thành một đầu ra được dịch thành các lời gọi hàm JavaScript.
- JSX nhanh hơn JavaScript thông thường vì nó thực hiện tối ưu hóa trong khi dịch mã sang JavaScript.
Tìm hiểu thêm: 5 Javascript Framework Thông Dụng Nhất Năm 2023

Hy vọng bạn đã hiểu hơn về JSX là gì và những vấn đề xung quanh tiện ích này trong bài viết thuộc chuyên mục “chia sẻ kinh nghiệm” trên. Nếu bạn cũng đang tìm kiếm cơ hội việc làm mới liên quan đến vị trí lập trình ReactJS, hãy truy cập vào TopCV. Đây là một trong những đơn vị hàng đầu trong áp dụng công nghệ trí tuệ nhân tạo AI trong tuyển dụng hiện nay. TopCV sẽ giúp bạn kết nối nhanh – đúng – hiệu quả với những cơ hội việc làm hấp dẫn liên quan đến kỹ năng lập trình này.



