Khi bước chân vào lĩnh vực công nghệ thông tin sẽ có rất nhiều thuật ngữ mà bạn phải làm quen, hiểu và sử dụng nó. Trong đó, Callback function là một trong những định nghĩa khó mà không phải ai cũng biết, nhất là những người mới vào nghề. Trong bài viết dưới đây, topviecit.vn sẽ giới thiệu tới bạn Callback Function là gì? và những thông tin cơ bản về Callback function.
Callback function là gì?
Callback Function là gì? Callback Function là một đoạn code được sử dụng như tham số truyền vào của một hàm B nào đó. Sau khi hàm B được gọi, thì hàm A cũng được gọi ngay lập tức hoặc chậm 1 chút. Hoặc hiểu đơn giản hơn, hàm callback chính là một hàm được gọi khi một điều gì đó xảy ra, thường là event, theo ngôn ngữ lập trình.

Hàm callback được xuất hiện từ lập trình hàm và cụ thể hóa cách dùng của các hàm như argument. Trong JavaScript, mỗi hàm sẽ là một first-class object (đối tượng hạng nhất). Hay nói cách khác, mỗi hàm là một object và có thể được sử dụng như những object khác (string, number…). Nhờ vậy, chúng ta có thể sử dụng hàm này như tham số cho một hàm khác. Đây được xem là ý tưởng cốt lõi của Callback function.
>>>Xem thêm: Arrow Function là gì? Phân biệt Arrow Function và Function
Tại sao cần sử dụng Callback function?
Phần lớn thời gian, chúng ta tạo ra chương trình và phần mềm theo hướng xử lý đồng bộ. Có nghĩa là bước 2 chỉ được thực hiện, khi bước 1 hoàn thành, hay khi nào hoàn thành 1 chương trình xong thì chương trình khác mới được thực hiện. Thông thường, khi chúng ta yêu cầu dữ liệu từ một nguồn trung gian như API mở, chúng ta sẽ khó mà biết được thời gian chính xác dữ liệu sẽ được trả về.
Chúng ta muốn chờ dữ liệu xuất hiện, nhưng lại không muốn cả chương trình phải dừng lại khi tìm kiếm dữ liệu. Đây chính là lúc callback phát huy tác dụng, ngoài ra, hàm có cho phép người dùng tái sử dụng code.
Đặc biệt, trong JavaScript, hàm callback còn có ý nghĩa rất quan trọng. Bởi đây là ngôn ngữ hướng đến sự kiện. Không giống như các ngôn ngữ khác, thay vì đợi phản hồi rồi mới tiếp tục, JavaScript sẽ thực thi.
Callback function giúp người dùng đảm bảo rằng một code sẽ vẫn được thực thi khi code khác đang tiếp diễn mà không phải chờ đợi. Đây là lý do mà nhiều lập trình viên thường có thói quen sử dụng hàm này khi xây dựng ngôn ngữ lập trình.

Cách phân loại Callback function
Dựa trên cách chúng được gọi, Callback Function được chia thành 2 nhóm chính là: synchronous (xử lý đồng bộ) và asynchronous (xử lý không đồng bộ).
Thứ nhất, Synchronous callback function hay còn được gọi là blocking callback function. Lý giải cho thuật ngữ này vì Higher-Order Function (hàm bậc cao) sẽ không có khả năng hoàn thành nếu như 1 hàm callback chưa chạy xong.
Thứ hai, Asynchronous callback hay có cách gọi khác là non-blocking callback. Hàm bậc cao có khả năng hoàn thành thực thi một cách độc lập mà không cần đợi callback function. Hàm bậc cao này đảm bảo tạo điều kiện cho callback function được thực thi trong một sự kiện sau đó.
>>>Xem thêm: Bitbucket là gì? Tìm hiểu tính năng của Bitbucket
Nguyên tắc khi thực hiện Callback function
Bên cạnh thắc mắc Callback function là gì? Nguyên tắc thực hiện hàm này cũng gây ra không ít khó khăn cho những người làm lập trình khi lần đầu tiếp xúc với khái niệm này. Dưới đây là một số nguyên tắc chính khi thực hiện Callback function:
Tham số truyền vào phải là một function
Đây chính là nguyên tắc đầu tiên, quan trọng nhất bởi nếu bạn không kiểm tra giá trị mà người dùng truyền vào là một function thì bạn không thể thực thi được. Điểm này cũng là một trong những tiêu chí xác định đâu là một lập trình nhiều kinh nghiệm và lập trình viên mới vào nghề.
Cẩn thận với this
Nếu hàm được xây dựng trong Object, thì bạn cần cẩn thận với this vì có thể gây ra những hiểu lầm không đáng có.
Theo nguyên tắc, callback là một hàm đơn phương nên khi bạn sử dụng từ khóa this trong hàm thì nó sẽ hiểu this là đối tượng Window Object. Lúc này, cho dù bạn định nghĩa hàm callback nằm trong một object thì không thể truy cập đến dữ liệu của object thông qua từ khóa this.

Khắc phục this khi callback nằm trong object
Ở phần trên, chúng tôi đã đưa ra lưu ý khi sử dụng this trong hàm callback thì this sẽ hướng tới đối tượng window chứ không phải là hàm callback.
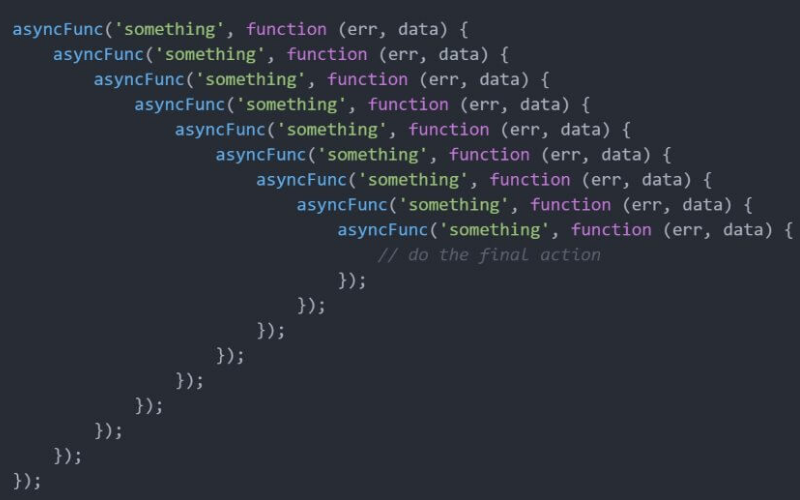
Callback Hell
Chúng ta đều biết, hàm callback được thực thi bên trong 1 hàm khác, sự xếp chồng các hàm callback lên nhau được gọi callback hell. Khi callback hell xuất hiện, việc xử lý chương trình sẽ rất phức tạp, đòi hỏi lập trình viên phải là người có dày dạn kinh nghiệm.
Không chỉ có vậy, callback hell cũng làm cho tính thẩm mĩ của code giảm đi đáng kể, khó đọc, khó maintain.
Trên đây là những thông tin về Callback function là gì và một số kiến thức về thuật ngữ này cũng như cách sử dụng chúng. Hy vọng đã giúp cho bạn hiểu và có thêm cách xử lý các tình huống phát sinh khi làm việc với hàm này. Callback Function nói riêng và các thuật ngữ liên quan đến IT nói chung đều là những thuật ngữ rất khó, bởi vậy, bạn phải thật sự đam mê với ngành này thì mới có thể vượt qua những khó khăn và vững bước với nghề.
>>>Xem thêm: Json Là Gì? Những Điều Dân Lập Trình Cần Biết Về JSON
Hình ảnh: Sưu tầm



