Ngày nay email HTML là một trong những hình thức email được các doanh nghiệp sử dụng trong các chiến dịch marketing của mình bởi vì tính ưu việt. Vậy Email HTML là gì? Các bước tạo template email html là gì? Cùng topviecit.vn đi tìm hiểu trong bài viết ngày hôm nay nhé !
Email HTML là gì?
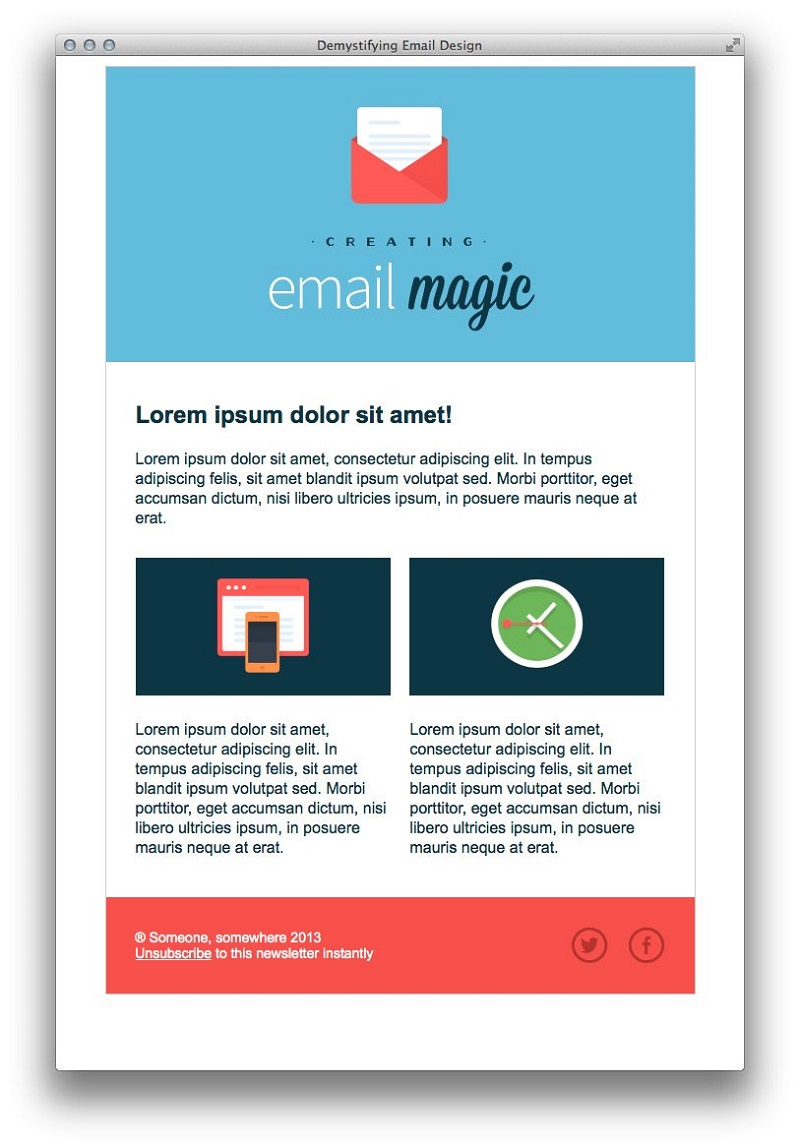
Vậy email HTML là gì? Hiểu một cách đơn giản thì email HTML là một dạng email giống như một website, chứa màu sắc, đồ họa, bảng biểu và liên kết. Do vậy nó thường dùng để thu hút trực quan của khách hàng trong các chiến dịch marketing.

Tuy nhiên thực tế thì dang email HTML vẫn tồn tại nhiều vấn đề xung quanh và đó chính là nhược điểm của chúng. Vậy nhược điểm của email HTML là gì?
- Spam: Khi sử dụng email HTML khả năng bị xem là spam và đưa vào mục thư rác là rất cao nếu không được mã hóa chặt chẽ. Bởi bộ lọc thư rác của nhà cung cấp email luôn liên tục tìm kiếm mã nếu như nó được sao chép từ một tài liệu word từ đó làm tăng số điểm thư rác của bạn lên cao.
- Thời gian mã hóa: Thực tế thì email HTML cần khá nhiều email HTML. Chỉ khi mã hóa nó mới thu hút các bộ lọc thư rác và để sử dụng CSS theo những cách cụ thể. Do vậy trong một số trường hợp người dùng cần phải áp dụng các mẫu email HTML khác nhau để gửi tới các nhà cung cấp.
- Tài khoản hiển thị: Có một số nhà cung cấp email như Gmail sẽ có xu hướng loại bỏ nhiều yếu tố nhiều mã HTML của bạn bất kể nó được xây dựng kỳ công như thế nào, thiết kế trong bao nhiêu giờ hay email đó tuyệt vời như thế nào, biến nó chứa chữ đen trên nền trắng và các liên kết chứa màu xanh khi tới tay người nhận.
- Hình ảnh bị chặn: Đây là rủi ro mà người dùng email HTML hay phải đối mặt nhất. Do là hình ảnh bạn sử dụng trong email HTML đã bị ẩn nên việc không nhìn thấy hình ảnh trong email là chuyện hiển nhiên. Lúc này sẽ chỉ là không gian màu trắng trong email thay vì những màu sắc những lời chào mời mua hàng hay cung cấp thông tin.
- Điện thoại di động:Theo một khảo sát gần đây chỉ ra rằng có hơn 20% số người dùng đọc email trên điện thoại di động. Thế nhưng việc tối ưu chưa tốt sẽ khiến thông tin không thể hiển thị hết trên điện thoại.
Nhưng bù lại nó lại có một số những ưu điểm khác. Vậy ưu điểm của email html là gì?
- Hình ảnh trực quan: Chỉ một giây khi người dùng click vào email là thời khắc quyết định họ sẽ đọc hay xóa chúng đi, do vậy hình ảnh, content, video thu hút lúc này là rất quan trọng trong việc hấp dẫn người đọc nán lại.
- Cung cấp thông tin tốt: Thay vì gạch đầu dòng liệt kê theo kiểu truyền thống thì giờ đây bạn có thể cung cấp thông tin một cách logic, dễ nhìn theo cột hay bảng biểu cho khách hàng. Thậm chí bạn hoàn toàn có thể nhấn mạnh nội dung quan trọng và nổi bật, điều mà email truyền thống không thể làm được.
>>>Xem thêm: Các thẻ HTML cơ bản thường sử dụng trong website
4 bước tạo template đơn giản cho người mới bắt đầu
Một HTML email thường bao gồm 2 phần như sau:
Header: Đó là đoạn code giữa head và head.
Body : Là đoạn code nằm giữa body và body.
Bước 1: Cần chuẩn bị template HTML
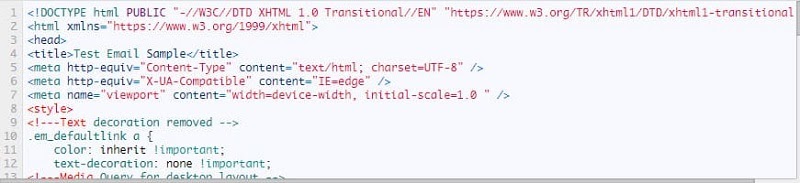
Bạn biết đó phần head của mỗi email HTML đều có định dạng code <!DOCTYPE> để khai báo với công cụ dựng hình tag HTML nào xuất hiện, HTML và CSS sẽ tuân theo nguyên tắc nào. Nhưng thực tế thì vẫn có một số trình duyệt email như Gmail, Google Apps, Yahoo! Mail và Outlook.com tự dùng code riêng thì người dùng vẫn nên thêm mã này vào email code.
Có hai loại lựa chọn là XHTML 1.0, Transitional XHTML 1.0 và Strict HTML5, nhưng XHTML 1.0 có lẽ phổ biến hơn.
<meta http-equiv=”Content-Type” /> là khai báo cách xử lý nội dung và ký tự đặc biệt trong email HTML. Text/html công bố với công cụ dựng hình xem chuỗi text sau là html.
<meta name=”viewport” /> là hướng dẫn thiết bị làm sao để email tương thích với chiều rộng màn hình.
Tiêu đề sẽ nằm ở vị trí giữa hai tag <title>. Thời điểm người đăng ký nhấn vào “view online”, title ngay lập tức xuất hiện trên tab trình duyệt.
>>>Xem thêm: Đâu là loại ngôn ngữ lập trình thông dụng nhất hiện nay?
Bước 2: Styling email HTML là gì?
Nên nhớ dù bạn có dùng styling gì cho email thì chắc chắn định dạng phông chữ hay kích thước hình ảnh, media query đều vẫn sẽ nằm giữa các thẻ <style> nhằm phân biệt các class với nhau.
Định dạng khác nếu muốn thêm tag <style> là <style type=”text/css”>, còn “text/css” thì được dùng với mục đích khai báo loại media là CSS. Thẻ <style> đòi hỏi một vài kỹ xảo vì có một số trình duyệt email hỗ trợ thẻ <style> trong <head> hoặc gmail không hỗ trợ phần nội dung chính của thư.
Định dạng text
Bạn bắt buộc phải khai báo thuộc tính trong một class cụ thể nếu muốn thêm điều kiện cho định dạng này.
Media Queries
Nếu bạn đang viết code cho responsive email, media queries thì nhất định phải thêm vào với định dạng:
Thông thường một email khi hiển thị trên thiết bị có kích thước màn hình khoảng 481 và 699px. Trong đó:
- Độ rộng của html email là 100%, nguyên nhân bởi vì thuộc tính “width: 100% !important;”.
- Trong một số trường hợp nội dung ở class em.hide đang bị giấu đi do thuộc tính “display:none !important;”.
- Content trong class em.h20 sở hữu chiều cao cố định là 20px do thuộc tính “height: 20px !important;”.
- Content trong class em_padd chứa padding cố định là 20px cho chiều ngang và 10px cho chiều dọc.
Nên nhớ !important đòi hỏi công cụ dựng hình phải dùng đúng media query và không thể thay thế bằng lựa chọn khác. Trong khi bố cục mobile, các media queries riêng lẻ sẽ hiển thị với độ rộng nhỏ hơn 480px.
Tính tương tác trong html email là gì?
Để thêm yếu tố tương tác vào email thì bạn cần chèn code CSS trước khi đóng <head>. Thực tế hầu như các thành phần tương tác đều rất khó viết code, đòi hỏi bạn cần thử nhiều lần trước khi render trên trình duyệt email.
Bước 3: Code cuối cùng
Code <head> sẽ có dạng như sau:

Bước 4: Xây dựng phần
Có lẽ bạn cũng biết hầu hết thiết bị ngày nay đều có màn hình tối thiểu là 800px. Đó là lý do bạn cần tạo một email với độ rộng ít nhất 700px có chứa màu nền để thu hút người xem.
Có lẽ đến đây bạn cũng hiểu được phần nào khái niệm email HTML là gì và cách tạo template rồi phải không nào. Theo dõi chúng mình để biết thêm nhiều thông tin hay nữa nhé!
>>>Xem thêm: Tìm hiểu sự khác biệt giữa HTML và CSS
Hình ảnh: Sưu tầm