React là thư viện Javascript được Facebook giới thiệu vào 2013 và thường được so sánh với Angular – framework phát triển bởi Google. Trong bài viết dưới đây, TopviecIT.vn sẽ hướng dẫn bạn so sánh React và Angular để đưa ra lựa chọn phù hợp.
Giới thiệu tổng quan về React và Angular
Trước khi so sánh React và Angular, chúng ta cần hiểu khái niệm của 2 loại công cụ này. Sau đây là những kiến thức cơ bản về React và Angular.
React là gì?
React là một thư viện JavaScript được phát triển bởi Facebook. Đây là một công cụ xuất hiện đã lâu và rất phổ biến trong cộng đồng phát triển web.
React được sử dụng để xây dựng giao diện người dùng (UI) cho các ứng dụng web đơn trang (Single Page Applications – SPAs). Chúng cũng được thiết kế để tạo ra các giao diện người dùng tương tác, linh hoạt và dễ bảo trì.
Một trong những điểm mạnh của React là khả năng quản lý trạng thái của ứng dụng một cách hiệu quả. React sử dụng một khái niệm gọi là “virtual DOM” để tối ưu hóa việc cập nhật giao diện, giúp tăng hiệu suất và trải nghiệm người dùng.
React cũng hỗ trợ việc xây dựng các thành phần tái sử dụng, giúp người phát triển chia nhỏ giao diện thành các phần nhỏ hơn để dễ quản lý hơn. Framework cũng có thể kết hợp với các thư viện và công nghệ khác để xây dựng ứng dụng web toàn diện.

Xem thêm: Lập Trình React Native Là Gì? Mô Tả Công Việc Và Lương React Native
Angular là gì?
Angular là một framework phát triển web được xây dựng và duy trì bởi Google. Chúng được sử dụng để xây dựng ứng dụng web đơn trang (Single Page Applications – SPAs) và cả ứng dụng web đa trang. Angular cung cấp hệ thống toàn diện để phát triển giao diện người dùng của ứng dụng web.

Là framework phức tạp với nhiều hệ thống tài nguyên, Angular được nhiều lập trình viên ưu tiên sử dụng để tạo lập website. Dưới đây là một số đặc điểm chính của Angular:
- Thiết kế theo mô hình MVVM (Model-View-ViewModel): Angular tách biệt logic ứng dụng, hiển thị và quản lý trạng thái, giúp tổ chức mã nguồn một cách rõ ràng.
- Thành phần (Component) – hóa ứng dụng: Angular xây dựng ứng dụng dựa trên khái niệm thành phần, giúp tái sử dụng mã nguồn và quản lý giao diện người dùng dễ dàng.
- Dependency Injection (DI): Angular sử dụng DI để quản lý các thành phần và dịch vụ, giúp tạo ra các ứng dụng dễ kiểm soát và kiểm tra. Từ đó, việc sửa lỗi xảy ra trên ứng dụng web sẽ dễ dàng hơn
- Routing: Angular cung cấp một hệ thống định tuyến để quản lý các trang và tương tác giữa chúng trong ứng dụng.
- RxJS (Reactive Extensions for JavaScript): Angular sử dụng RxJS để xử lý các sự kiện và luồng dữ liệu theo hướng reactive programming.
- Forms: Angular cung cấp một mô-đun mạnh mẽ để quản lý các biểu mẫu trong ứng dụng.
So sánh React và Angular

React và Angular là hai loại công cụ phổ biến để xây dựng web cũng như phát triển các ứng dụng. Để hiểu rõ hơn về chúng, bạn hãy theo dõi bảng so sánh React và Angular dưới đây.
| React | Angular | |
| Người sáng lập | Jordan Walke | Misko Hevery |
| Năm ra mắt | 2013 | 2009 |
| Mục đích | Tạo các ứng dụng web lớn với dữ liệu thường xuyên thay đổi | Tạo các ứng dụng web có hiệu suất cao |
| DOM | DOM ảo | DOM thật |
| Kích cỡ ứng dụng | Tương đối nhỏ | Tương đối nhỏ |
| Hiệu suất | Cao | Cao |
| Giao diện người dùng | Liên kết trực tiếp trạng thái với giao diện người dùng | Liên kết giao diện người dùng ở cấp độ đối tượng hoặc thuộc tính đơn giản |
| Dữ liệu | One-way binding | Two-way binding |
| Learning Curve (Đường cong học tập) | Trung bình | Dốc |
| GitHub stars (các công cụ đánh dấu) | 113719 | 41871 |
| Kết xuất giao diện người dùng (UI Rendering) | Render tại server | Render tại client và server |
| Price | Nguồn mở | Nguồn mở |
| Khả năng tiếp cận | Mức độ dễ do chỉ yêu cầu development có kiến thức trung bình về JS | Mức độ khó do yêu cầu development có kiến thức nâng cao về JS |
| Mức độ phổ biến | React nhận được quan tâm nhiều hơn so với Angular | Angular là framework khó nên ít phổ biến hơn |
| Khả năng tương thích | Khả năng tương thích thấp hơn | Khả năng tương thích cao với nhiều trình duyệt và hệ điều hành |
Đánh giá ưu, nhược điểm của từng loại framework
Từ bảng so sánh Angular và Reactjs, chúng ta sẽ đánh giá được điểm mạnh và điểm yếu của từng loại framework. Sau đây là ưu, nhược điểm của React và Angular mà dân IT cần nắm.
Đánh giá ưu, nhược điểm của React
Ưu điểm:
React giúp lập trình viên có thể xây dựng web với nhiều tính năng như: render dữ liệu ở từng tầng server, cập nhật dữ liệu ngay tại thời gian thực, hiển thị dữ liệu đa nền tảng..v.v. Sau đây là những ưu điểm nổi bật nhất của thư viện JavaScript này:
- Tối ưu hóa UI: React sử dụng DOM ảo để cải thiện hiệu suất của ứng dụng. Điều này giúp tối ưu hóa quá trình cập nhật giao diện người dùng và giảm thiểu bước tải lại trang trong khi sử dụng ứng dụng.
- Dễ bảo trì và phát triển: React được xây dựng dựa trên kiến trúc component, giúp tách biệt logic và giao diện người dùng. Điều này tạo ra mã tái sử dụng và cung cấp hiệu năng cao đối với các ứng dụng có hệ dữ liệu thay đổi liên tục, dễ dàng bảo trì và sửa lỗi.
- Hệ sinh thái mạnh mẽ: React được hỗ trợ bởi một hệ sinh thái lớn, bao gồm nhiều thư viện và công cụ như Redux (quản lý trạng thái), React Router (định tuyến)..v.v.
- Tạo các đoạn code JS nhanh chóng và dễ dàng hơn: JSX là một phần quan trọng của React, cho phép viết code HTML trong JavaScript. Điều này giúp tăng độ đồng nhất của code và dễ đọc hơn.

Nhược điểm:
Là một thư viện chưa hoàn chỉnh như framework, React có khá nhiều điểm yếu so với Angular. Một số nhược điểm của React là:
- React nặng hơn so với Angular nên ảnh hưởng đến thời gian tải trang.
- React và hệ sinh thái xung quanh có nhiều sự thay đổi nhanh về công nghệ, điều này có thể tạo ra sự phiền toái khi cần nâng cấp ứng dụng.
- React thường được coi là một thư viện, không đi kèm với một số tính năng mà một số framework khác có. Điều này đòi hỏi lập trình viên cần lựa chọn và tích hợp với các thư viện khác để đạt được các tính năng cần thiết khi xây dựng web.
Đánh giá ưu, nhược điểm của Angular
Ưu điểm
Kể từ khi phát hành tới nay, Google đã cho ra mắt 12 phiên bản của Angular. Tất cả phiên bản đều được cải tiến tính năng để hỗ trợ người dùng nhiều nhất có thể. Một số ưu điểm của framework này là:
- Angular cung cấp kiến trúc mạnh mẽ, giúp lập trình dễ dàng và hiệu quả hơn. Ngoài ra, các dependency injection, modules và decorators của framework này cũng giúp xây dựng ứng dụng web lớn một cách có tổ chức.
- Angular hỗ trợ two-way data binding, giúp tự động đồng bộ dữ liệu giữa model và view. Điều này giúp giảm thiểu sự phức tạp của việc quản lý trạng thái ứng dụng.
- Angular đi kèm với nhiều thư viện mạnh mẽ và tích hợp sẵn như RxJS, Forms, HTTP module và nhiều tính năng khác giúp phát triển ứng dụng hiệu quả hơn.
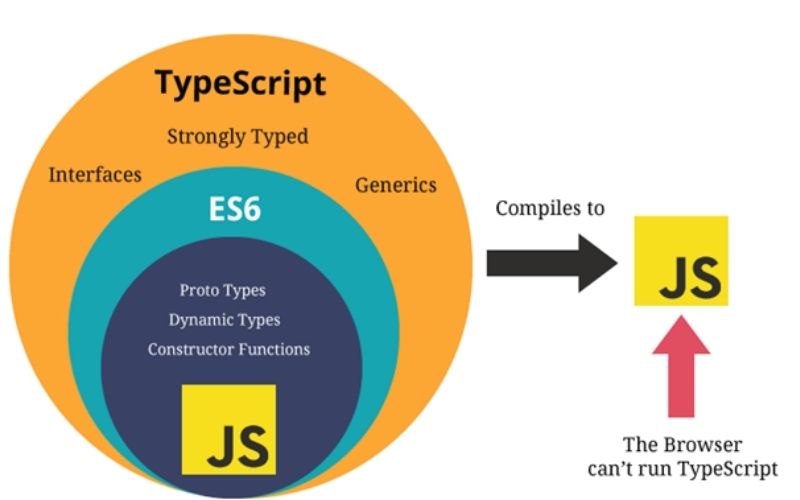
- Angular được xây dựng bằng TypeScript, một loại ngôn ngữ nâng cao của JavaScript với kiểu dữ liệu tĩnh. Điều này giúp giảm lỗi, cung cấp tính linh hoạt và làm tăng tính bảo mật của ứng dụng.
- Angular là framework đa nền tảng và có tương thích cao. Một ứng dụng được phát triển bởi Angular thường có thể chạy trên các trình duyệt như Chrome, Firefox..v.v và tất cả hệ điều hành như Windows, macOS và Linux.

Nhược điểm
Tuy là một framework hoàn chỉnh những Angular vẫn không thể tránh khỏi một số thiếu sót. Các nhược điểm có thể kể đến của framework này là:
- Với những người mới bắt đầu hoặc chưa có kinh nghiệm với TypeScript, việc học Angular sẽ tốn nhiều thời gian hơn.
- Angular tạo ra khối lượng code lớn hơn so với các framework khác như React hay Vue, điều này có thể ảnh hưởng đến hiệu suất và tốc độ phát triển.
- Mặc dù có những cải tiến qua các phiên bản, Angular vẫn có thể gặp một số vấn đề về hiệu suất so với một số framework khác, đặc biệt khi xử lý ứng dụng web lớn và phức tạp.
- Khi Angular phát hành các phiên bản mới, có thể xảy ra sự tương thích ngược với các phiên bản cũ nên cần thời gian để sửa lại code.
So sánh React và Angular – nên học và sử dụng loại framework nào?
Để trả lời cho câu hỏi trên, chúng ta cần dựa vào trình độ của bạn và yêu cầu của dự án để quyết định nên học hay sử dụng Angular hoặc React. Dựa vào những thông tin và chúng tôi gợi ý dưới đây, bạn có thể cân nhắc lựa chọn loại framework phù hợp nhất.
Lý do lựa chọn học và sử dụng React
Nếu bạn mới bắt đầu học code web, React là lựa chọn phù hợp hơn so với Angular. Framework này chỉ yêu cầu bạn có hiểu biết về JavaScript – ngôn ngữ lập trình khá cơ bản. Do đó, việc học cũng như tiếp cận được với kiến thức lập trình sẽ dễ dàng hơn.
Hiện nay, có rất nhiều công ty đang tuyển lập trình viên React với mức lương hấp dẫn. Do đó, học React sẽ giúp bạn có nhiều cơ hội việc làm cũng như khả năng có thu nhập cao hơn.

Bạn nên sử dụng React để code nếu dự án của bạn yêu cầu như sau:
- Yêu cầu sử dụng các ngôn ngữ lập trình HTML, CSS và JavaScript.
- Ứng dụng cần thay đổi dữ liệu liên tục, nhanh chóng và có thể mở rộng mà không cần thao tác tải lại trang.
Lý do lựa chọn học và sử dụng Angular
Bạn nên học Angular nếu đã có kinh nghiệm lập trình bằng các ngôn ngữ Java, C# và đã làm quen với các phiên bản trước của framework này. Hơn nữa, cơ hội việc làm cho Angular Development đang rất rộng mở do hiện nay có rất nhiều công ty đang cần xây dựng ứng dụng web động.

Bạn nên sử dụng Angular để code nếu dự án của bạn cần những yếu tố sau:
- Ứng dụng cần phát triển giao diện người dùng theo hướng dữ liệu nhanh nhất và có thể sao lưu mã.
- Dự án cần liên kết với nhiều hệ sinh thái khác để hoàn thiện web.
- Ứng dụng yêu cầu cao về tốc độ và hiệu suất mà không tốn quá nhiều chi phí.
Xem thêm: Tổng Hợp 15+ Câu Hỏi Phỏng Vấn ReactJS Từ Cơ Bản Đến Nâng Cao
Lời kết
Qua bài viết, TopviecIT đã so sánh React và Angular cũng như đánh giá về 2 loại framework này. Có thể thấy rằng, 2 loại framework có những ưu, nhược điểm nhất định. Bạn nên dựa vào mục đích của bản thân để lựa chọn học và sử dụng loại framework phù hợp nhất.
Nếu bạn đang muốn tìm kiếm cơ hội việc làm cho lập trình viên React hay Angular Development thì có thể tham khảo tại TopCV. Tại đây, bạn có thể tiếp cận các thông tin tuyển dụng nhanh chóng, mới nhất từ các doanh nghiệp trong và ngoài nước. Với hàng trăm, hàng nghìn công việc mới mỗi ngày, chắc chắn bạn sẽ tìm được công việc phù hợp với mong muốn và định hướng của bản thân. Chúc bạn thành công!