Để dễ hình dung nhất về Component trong ReactJS, bạn có thể tưởng tượng đến cấu tạo của một chiếc oto. Để tạo thành nó, bạn sẽ cần nhiều Component (thành phần) khác nhau. Component trong ReactJS cũng tương tự. Vậy, Component trong ReactJS là gì? Cấu tạo và cách tạo ra nó như thế nào? Hãy cùng topviecit.vn tham khảo trong bài viết dưới đây.
Tìm hiểu về Component trong ReactJS là gì?
Trước khi tìm hiểu về Component trong ReactJS, hãy cùng tìm hiểu về Component và ReactJS là gì. Cụ thể như sau:
Component là gì?
Component – thành phần, là hệ thống của chương trình, quá trình, tiện ích hoặc của bất kỳ phần nào ở hệ điều hành. Mục tiêu của Component sẽ giúp quản lý các khu vực máy tính khác nhau. Một Component nói riêng sẽ có hệ thống tương tự như chương trình máy tính. Tuy nhiên, đây sẽ không phải là thứ người dùng cuối tương tác khi sử dụng máy tính.
Thuật ngữ này cũng có ý nghĩa tương đương với module. Về ngữ nghĩa, thuật ngữ Component và module sẽ không có sự khác biệt quá nhiều. Trong một số trường hợp, 2 thuật ngữ này có thể được sử dụng thay thế cho nhau.
Trong lĩnh vực IT, Component sẽ được dùng như thuật ngữ chỉ các bộ phận, yếu tố, thành phần cấu thành của một phần mềm, hệ thống. Trong lĩnh vực phần mềm, Component sẽ có chức năng đặc biệt, là thành phần được gọi ra từ những chương trình khác. Sau đó sẽ được liên kết, sử dụng như một thành phần của chương trình.
>>>Xem thêm: Tìm Hiểu Stack Overflow Là Gì? 5 Bước Để Sử Dụng Stack Overflow

ReactJS là gì?
ReactJS là thuật ngữ được sử dụng để chỉ thư viện được viết bằng JavaScript. Thư viện này sẽ được dùng để xây dựng UI – giao diện người dùng. Hiện tại, React vẫn đang được sử dụng rất phổ biến bởi hệ sinh thái khá phong phú.
Tuy vậy, để phát triển được ứng dụng hoàn chỉnh, bạn sẽ cần thêm nhiều yếu tố khác ngoài ReactJS. Cụ thể sẽ gồm:
- HTML/CSS: Sử dụng khi làm ứng dụng web.
- Server side language: Xử lý logic, lưu trữ dữ liệu ở Server.
- Objective C: Sử dụng khi dùng React để xây dựng ứng dụng trên iOS.
- Flux/Redux?: Kiến thức giúp tổ chức code sạch sẽ, rõ ràng hơn.
Component trong ReactJS là gì?
Component trong ReactJS sẽ là những thành phần được sử dụng và kết hợp với nhau để tạo thành một website hoàn chỉnh. Ví dụ như các phần footer, header, phần thần, ảnh, slider, button,… Các Component trong kháng thể sẽ hoạt động giống các hàm trả về với thành phần HTML.
Component sẽ giúp phân chia giao diện người dùng (UI) thành nhiều phần nhỏ hơn. Từ đó sẽ giúp dễ quản lý cũng như dễ dàng tái sử dụng khi cần thiết.
Component là độc lập, có thể sử dụng lại. Những Component này sẽ làm công việc tương tự với function ở JavaScript. Tuy vậy, điểm khác biệt là chúng sẽ độc lập, nhiệm vụ chính là thông qua hàm render để trả về HTML.
>>>Xem thêm: Java Và Javascript Khác Nhau Thế Nào? Đặc Điểm Mỗi Loại
Cấu tạo và cách tạo ra Component trong ReactJS
Cấu tạo Component trong ReactJS
Trong React, Component sẽ có 2 loại chính. Bao gồm như sau:
Functional Component – Component hàm
Thường sẽ là một hàm JavaScript bình thường. Tuy vậy, giá trị returner sẽ là một object React Element. Có 2 hàm để tạo ra Object này, gồm hàm “React.cloneElement” hoặc “React.createElement”.
Class Component – Component lớp
Là một class của JavaScript, kế thừa từ 2 hàm được nêu ở trên. Hoặc nó cũng có thể kế thừa từ một class Component khác. Hàm class này sẽ phải implement với hàm render() có giá trị return tương tự một object Element. Nội dung của hàm này cũng sẽ tương tự so với Fractional Component ở trên.
Cách tạo Component trong ReactJS
Để tạo một Component trong ReactJS, bạn thực hiện theo những bước sau đây:
Bước 1: Như đã nói ở trên, Component sẽ bao gồm 2 loại hàm chính. Với mỗi loại hàm, cách tạo ra nó cũng sẽ khác nhau.
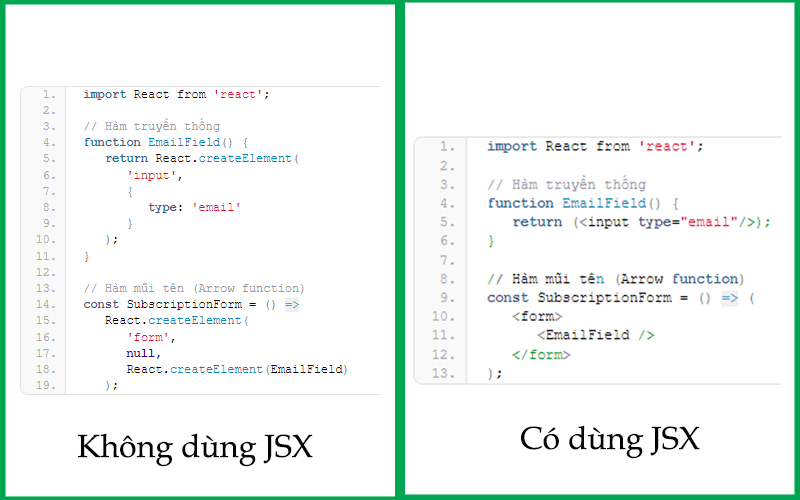
Functional Component – Component hàm – Gồm cách tạo Không dùng JSX và có dùng JSX, cụ thể như hình vẽ.

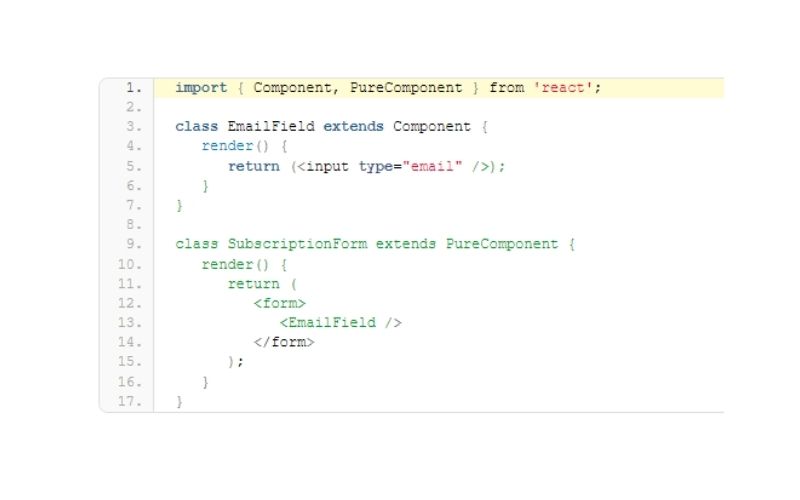
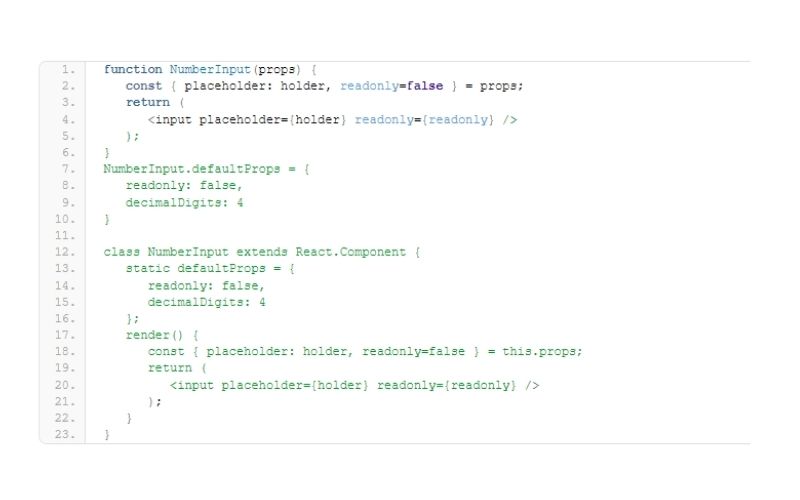
Class Component – Component lớp – Cách để tạo hàm này như sau:

Bước 2: Đặt tên cho từng Component
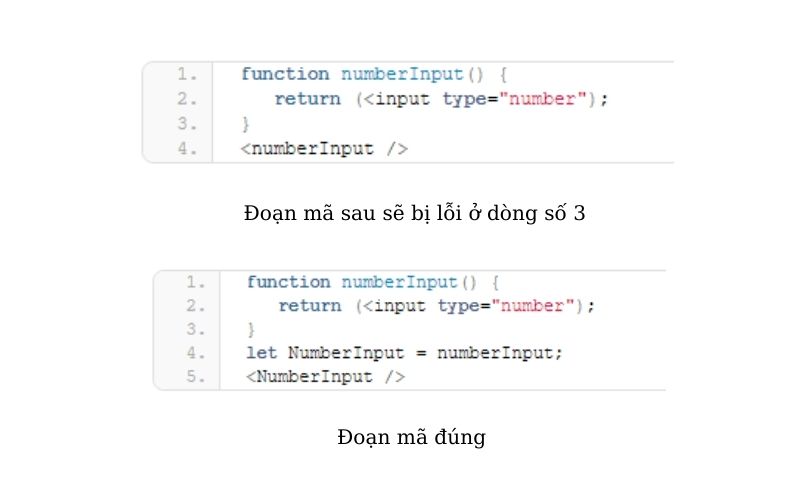
Sau khi đã tạo các hàm, cần đặt tên cho các React Component. Tên phải được viết hoa dưới dạng Pascal case.

Bước 3: Truyền tham số vào cho React Component
Tham số này được gọi là «property», trong khi đó, những ngôn ngữ như HTML, XML sẽ được gọi là «attribute» – tham số truyền vào. Trong một số tài liệu, property có thể được dùng cho ngôn ngữ JavaScript, còn các ngôn ngữ markup như HTML, XML sẽ sử dụng attribute.

Bước 4: Nhận tham số từ trong React Component
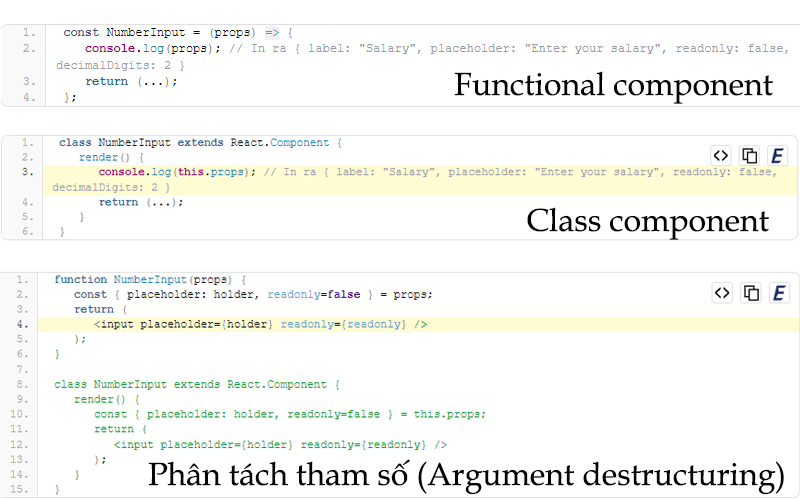
Functional component: Hàm nhận được tham số sẽ là một object có value và key truyền từ JSX.
Class Component: Hàm nhận được là class property, tên “props”. Bạn sẽ cần sử dụng câu lệnh this.props để truy cập đến nó.
Phân tách tham số: Với cú pháp object destructuring, một cú pháp của JavaScript ES6. Cú pháp này sẽ giúp bạn lấy được các property muốn sử dụng.

Prop mặc định: Đối với React, bạn có thể đặt giá trị mặc định cho prop với defaultProps trong trường hợp không được truyền từ bên ngoài.

Lưu ý, không gắn đề props từ bên ngoài cho Component. React sẽ không cho phép gán đè giá trị lên props. Đoạn mã gây lỗi như sau:
Hy vọng bài viết này đã giúp bạn hiểu và hình dung được Component trong ReactJS như thế nào. Đừng quên lưu lại thông tin và thường xuyên theo dõi chuyên mục này để cập nhập thêm các bài viết bổ ích về lĩnh vực IT nhé.
>>>Xem thêm: Back-End Developer Là Gì? Làm Back-End Cần Học Những Gì?
Hình ảnh: Sưu tầm



